【Flask】ニュースコメント判定アプリの現状【React】
前書き
12月末くらいから開発しているニュースコメント判定アプリの現状報告。
ReactとTypeScriptについて全くの初心者だったので、少々手こずっています。
追記(githubからのダウンロード方法)
$ git clone https://github.com/urbanweb2000/News_Eval_APP.git $ cd News_Eval_APP $ docker-compose up --build -d
http://localhost:3000へアクセスするとアプリが起動します。
開発理由
表向きの理由
世の中には複数の記事が存在するが、中には信憑性の低い記事が多く存在します。
記事のデジタル化が進みにつれて、大手新聞社に紛れて週刊誌の記事も存在したり、我々購買者に情報の分別が迫られると感じたわけです。
そこで言論・出版・表現の自由が保障されているといえ、記者や記事もチェックされるべきではないか?と。
昨今の誹謗中傷や信憑性の低い記事、偏った報道に対して個人的に何かアプローチできないかと感じた側面もあるかもしれません。
裏向きの理由
本当は「新聞社ごとにニュース記事評価アプリ」とか「ニュースコメントを自然言語処理を用いてさらに言論別に解析」とかしたかった・・・。ただ技術力皆無の私には、いきなり難しいアプリを開発するのは難しいのでとりあえず簡易的なアプリを製作します。
フロントエンド にReactーTypeScriptを適用します。
理由はエンジニアのキャリアを考えた上、静的型づけ言語であるTypeScriptを勉強しておくべきと感じたことです。最初はフレームワークはVueにしようと考えました。
Vue3になってからTypeScriptとの相性は良くなったとは聞きましたが、それまではあまり推奨されておらず、情報量が少ないかと感じました。今回フロントエンド はそこまで複雑にはならないと予想していたので、勉強感覚でReact触ったろ!の精神が勝ったわけです。あととあるエンジニアの方に、「Reactはいいゾ」と推されたのも理由の一つです。
バックエンドはFlaskです。
他に使用しているツールはDocker、Gitです。
機能
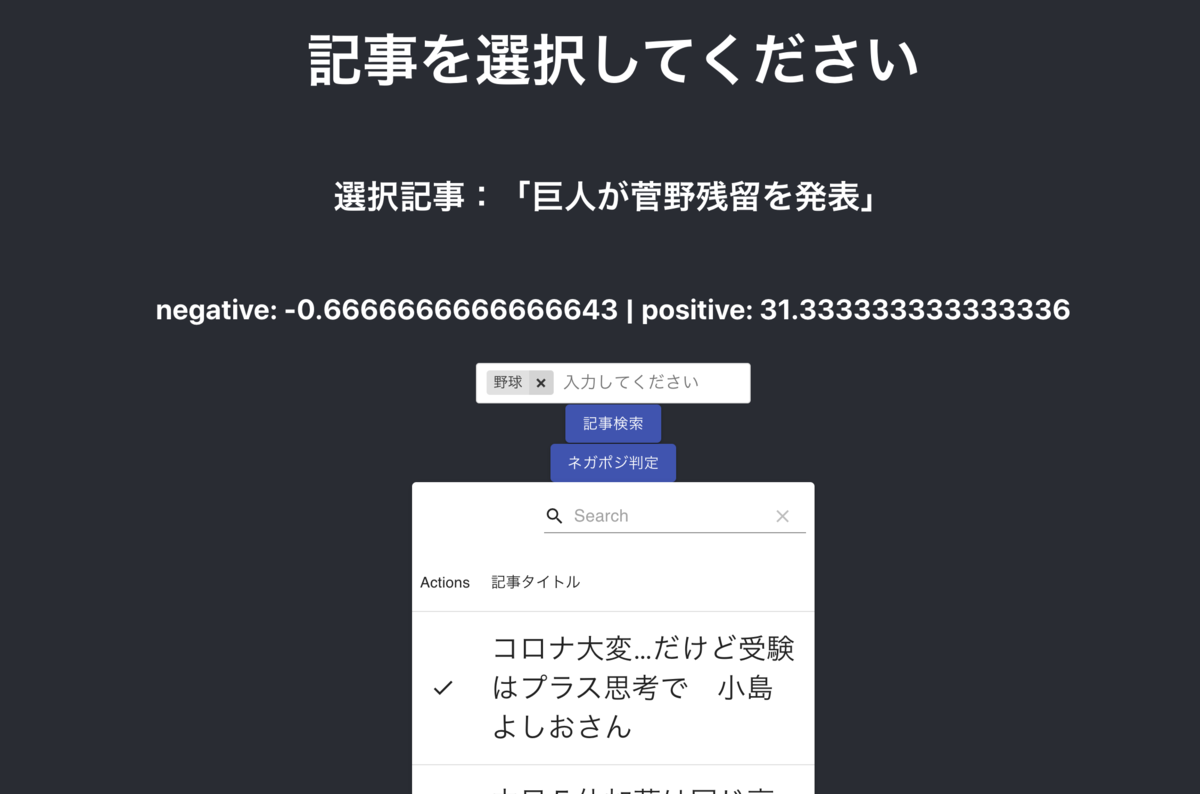
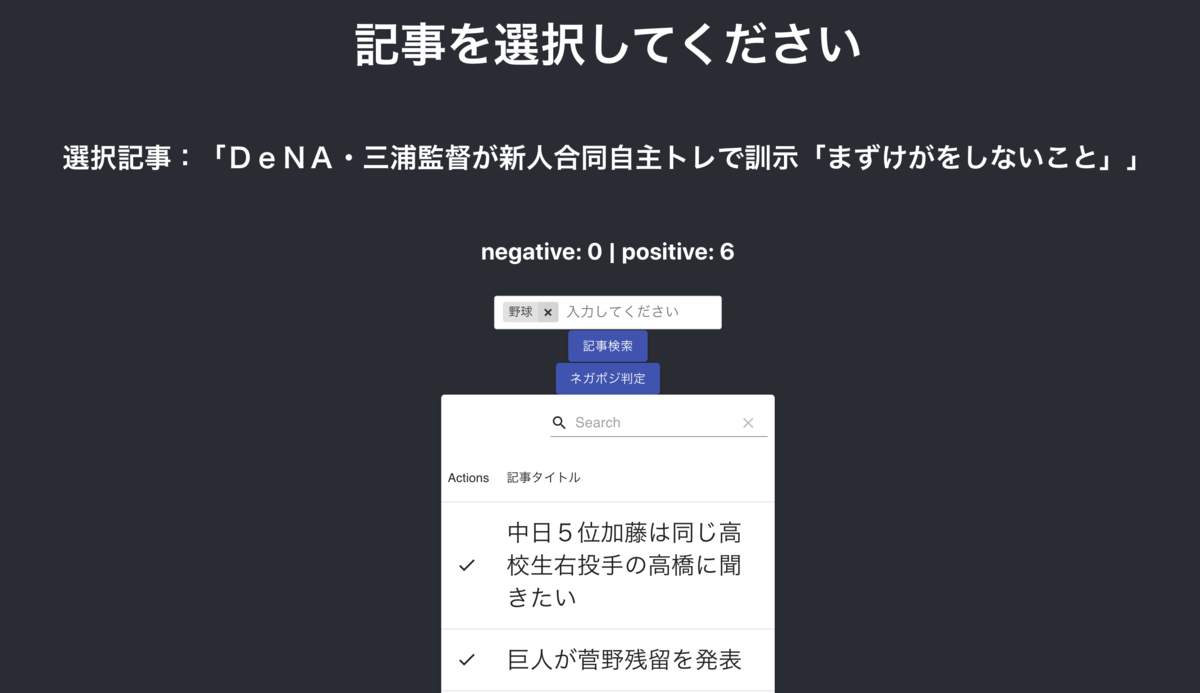
入力欄にタグを検索すると、Yahoo! Newsに投稿されている記事のうち、キーワードに合致する記事を50件取得してくれます。
ページネーションで5件ずつ表示されます。(material-table)

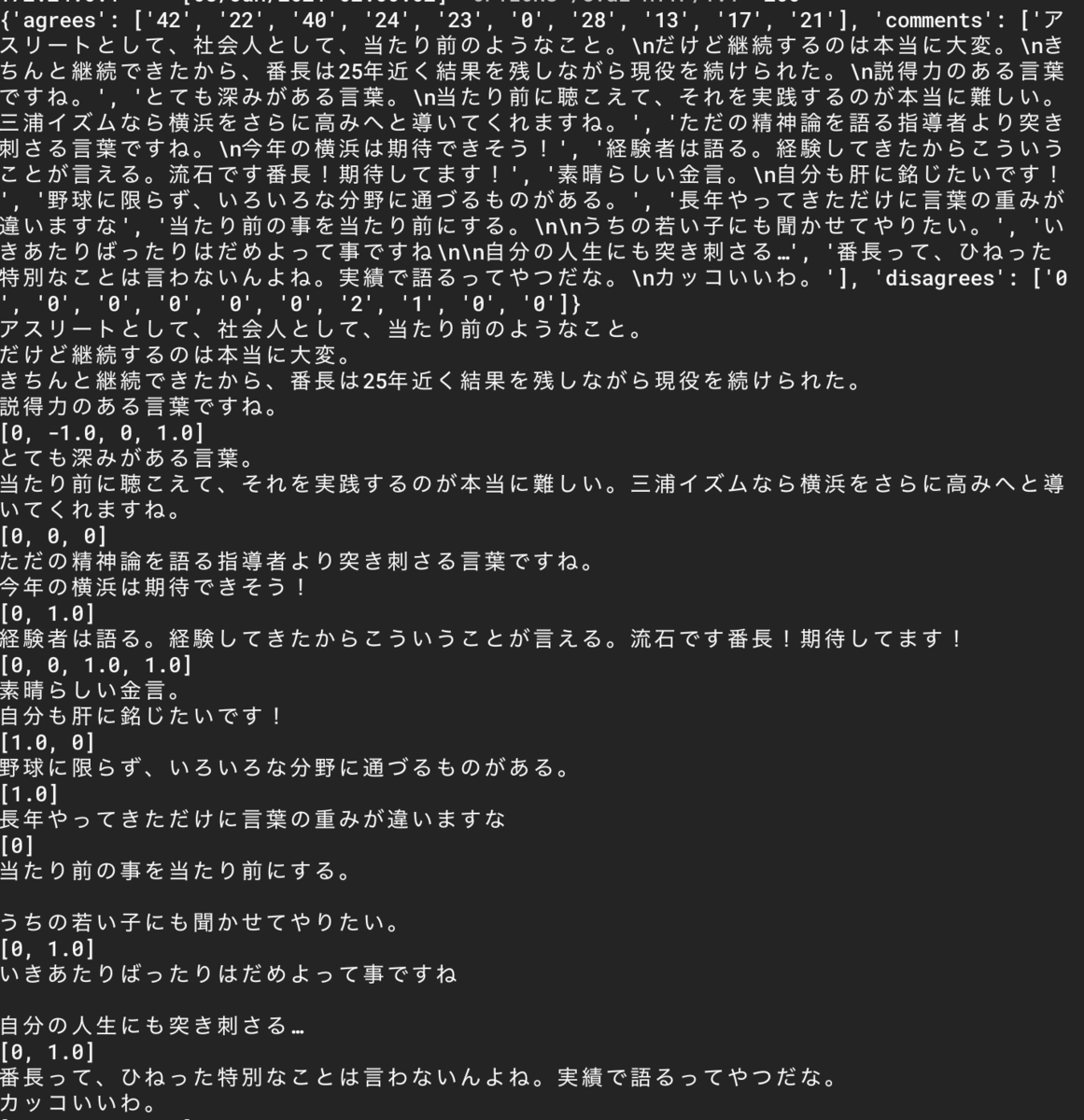
表示された記事の左側にあるチェックボタンをクリックすると、記事に存在するコメントのうち、反応の多いコメントを取得します。
その後ネガポジボタンを押すと、記事に対してのネガティブorポジティブどちらの反応が多いのかを判定します。

- ポジティブの値が正→賛同的なコメントが多く、反応も賛同的
- ポジティブの値が負→賛同的なコメントが多いが、反応は否定的
- ネガティブの値が正→否定的なコメントが多いが、反応は賛同的
- ネガティブの値が負→否定的なコメントが多く、反応も否定的